Wie man ein Audio sichtbar macht. Ohne Adobe After Effects.
Eine Versuch mit iMovie/Mac OS.
Ein Gastbeitrag von Tobias Gasser.
.@radiomachen Guck mal. Ein Audiogramm ganz ohne teures After Effects. Nicht fancy, aber brauchbar. Anleitung folgt. pic.twitter.com/OzqQ6g5rPu
— Tobias Gasser (@TobGass) 8. April 2016
Ich glaube, das Geheimnis eines schönen Audiogramms liegt in der bewegten Wellenform. Wie von Sandra Müller schön auf den Punkt gebracht: die Wellenform signalisiert, es ist Radio – und doch bietet sie einen Reiz fürs Auge.
Clammr macht das toll. Aber manchmal möchte man solche O-Töne zum Klicken selbst produzieren – ohne Clammr-Logo in der rechten Ecke unten.
Mit After Effects produziert man tolle Kurz-Audiohörstücke. BR24 machen das beispielhaft vor. Aber After Effects ist teuer. Über 20 Franken bzw. 24 Euro monatlich. Das leisten sich Redaktionen, nicht freie Hörfunkerinnen und Hörfunker.
Diese Anleitung hier ist eine DIY-Lösung. Zugegeben: Es sieht nicht so fancy aus, wie wenn es aus der Adobe-Küche kommt. Okay, der Aufwand ist etwas gross, der Arbeitsablauf ist etwas kompliziert. Aber mit eine bisschen Routine wird man jedes Mal besser. Das Grundprinzip:
1. Wir brauchen einen kurzen O-Ton.
2. Wir brauchen ein oder mehrere Fotos zur Illustration des Interviewten oder des Inhalts. Und
3. wichtig: wir müssen unseren O-Ton mit irgend einem Visualisierungstool zum Tanzen bringen. Wir brauchen nämlich eine bewegte Audio-Wellenform als Video. Diese drei Elemente lassen sich dann im iMovie (im iOs gratis) oder in irgend einem anderen Videoschnittprogramm zu einem Audiogramm zusammenschneiden.
Hier die Schritt-für-Schritt-Anleitung:
1. Ein Visiualisierungstool finden: Ich habe den HTML5 Audio Visualizer genutzt:
https://github.com/wayou/HTML5_Audio_Visualizer
Und den Virtual Oscilloscope:
https://academo.org/demos/virtual-oscilloscope/
Es gibt unzählige mehr. Siehe auch unten.
2. Zip entpacken, Mikrofon im Browser freigeben… Was es auch immer braucht, damit der Visualisierer arbeiten kann.

3. Quicktime starten, neue Bildschirmaufnahme starten (unter Menü Ablage). Wir filmen nämlich den Bildschirm ab, damit wir ein Video haben mit der animierten Wellenform.
4. Tondatei starten: Jetzt müssen die Wellen tanzen!
5. Quicktime stoppen und das Video trimmen: Den Einstiegspunkt setzen, wo sich die Welle zu bewegen beginnt, und den Ausstiegspunkt. Abspeichern.
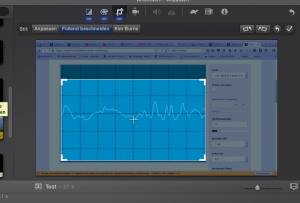
6. iMovie öffnen, Video auf Videospur legen, mit der Zuschneidefunktion einen schönen Ausschnitt finden. – Wir wollen ja nicht den ganzen gefilmten Bildschirm zeigen, sondern nur die tanzende Amplitude.
7. Tondatei auf die Audiospur legen. Ton mit der Wellenform synchronisieren. Allenfalls Video nochmals trimmen.

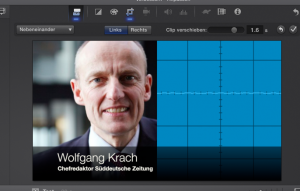
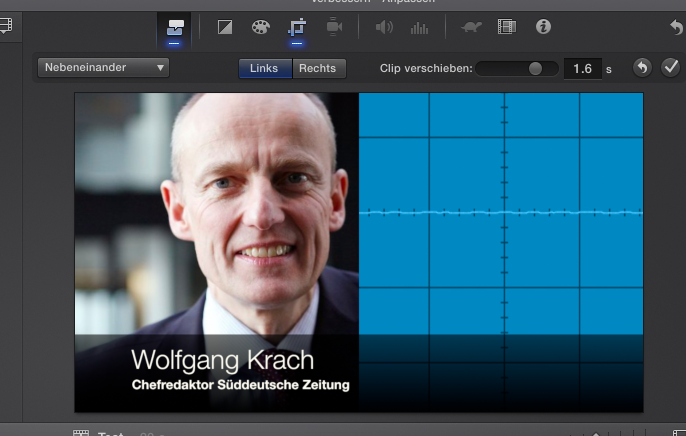
8. Foto oder Fotos auf die Fotospur legen. An die Audiogesamtlänge anpassen. Hier beginnt jetzt die kreative Phase, hier müsst ihr experimentieren. Man kann die beiden Bildquellen verschiedentlich kombinieren: Übereinander legen und Audiowelle transparent durchscheinen lassen. Oder Bilder nebeneinander stellen (Splitscreen). Oder ein Bild im Bild. Mit mehreren Fotos könnt ihr eine kleine Audio-Slideshow produzieren, Ken-Burns ein- und ausschalten. Bauchbinden (zu finden in „Titel“) einfügen. Usw. Wer Grafiken und Zahlen einsetzen will, muss diese vorgängig in einem Fotobearbeitungsprogramm ins Bild einfügen. Vergesst nicht, anstellen von harten Schnitten auch mal weiche Blenden einzusetzen.
9. Je nachdem müsst ihr halt immer wieder Bild- und Videoausschnitte neu anpassen, damit ihr am Schluss ein kleines Kunstwerk habt.
10. Fertig.
Tipp: Anstelle eines Audio Visualizers im Netz kann man auch irgend ein Programm nutzen, das eine bewegte Waveform darstellt. Durchsucht eure Audiobearbeitungssoftware, ob es verschiedene Darstellungsformen gibt. Ich habe es mit Audacity und Hindenburg versucht. Das Problem bei Audacity hier: Die Spur ist fix, der Tonkopf bewegt sich. Das sieht nicht so attraktiv aus. Aber z.B. der BBC-Peak-Meter in Hindenburg könnte durchaus seinen Reiz haben, den mal einzusetzen. (Ergänzung Sandra Müller: Der Windows Movie Player bietet verschiedene Audiovisualisierungen. Grundsätzlich einfach. Aber auch hier wenig sexy.)
Viel Spass beim Experimentieren.
Über Tobias Gasser: Wuchs ohne Fernseher auf, verbrachte Stunden vor dem Radiogerät. Musste dieses Trauma kompensieren und arbeitete später fürs TV. Ist heute überzeugt: Radio braucht auch Bilder (#visualradio). Arbeitet als Produzent bei Radio SRF (für „Echo der Zeit“). Twittert.


Für Mac-Nutzer kann man statt After-Effects auch Motion nutzen, das mit 50€ vergleichsweise billig ist. Hier gäbe es eine Anleitung zum Erstellen einer animierten Waveform:
https://www.youtube.com/watch?v=g8Kvrbx1jgk
https://itunes.apple.com/de/app/motion/id434290957?mt=12